服務中心
進入個人管理中心的「模版及欄位元件 > 模版套用-完全自訂」

接下來,選擇一組自己比較喜愛的主題CSS帶入,將會出現「提醒您,確定會覆蓋目前的CSS,確定要帶入嗎?」,請點按「確定」。
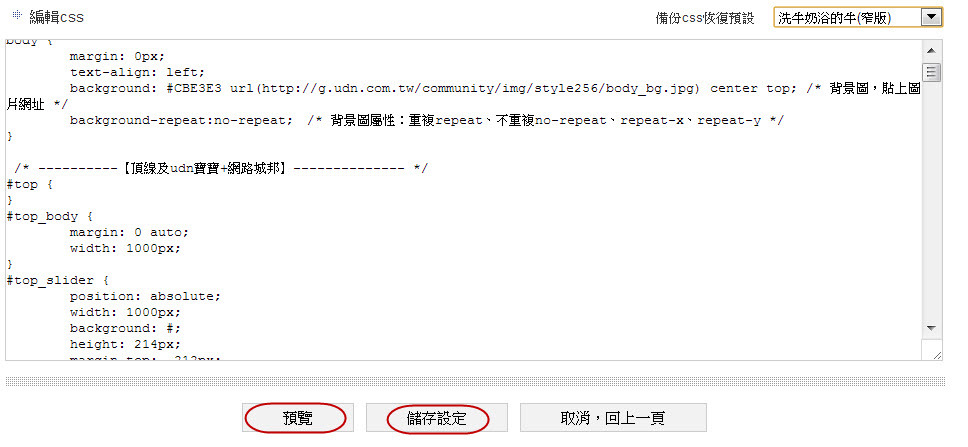
接下來開始自行編輯內容語法,這部分適合比較懂得基礎CSS語法設定的網友操作使用,udn部落格盡量為您簡單說明。
在CSS語法中,看見下列幾種類型,可以自行試著調整數值:
.文字大小:font-size: 36px
.顏色:color: #000000
.留白距離:padding: 150px(X軸) 30px (Y軸)
.背景圖:background:url(http://blog.udn.com/community/img/PSN_FILE/webadmin_bg.jpg)
舉例說明:假設您不滿意部落格名稱的位置剛好在山頭圖底色很接近。
想變動部落格名稱的位置或是更換部落格名稱連結的顏色。
1. 選擇目前主題的CSS帶入
2. 搜尋帶入語法裡的"部落格名稱"區或是直接搜尋header_name。
/* ----------【山頭】部落格名稱-------------- */
#header_name {
font-size: 36px;
font-weight: bold;
color: #000;
font-family: "微軟正黑體", "Microsoft JhengHei", "微软雅黑体", "Microsoft YaHei", "新細明體", PMingLiU, "新宋体", NSimSun, "Apple LiGothic Medium", arial, Geneva, sans-serif;
letter-spacing: 1px;
padding: 150px 30px;
}
#header_name a{
color: #000000; /* 連結時的顏色 */
}
#header_name a:hover {
color: #000000; /* 滑鼠移到連結時的顏色 */
}
3.調整位置及連結的顏色後,可以先「預覽」,確認ok的話,點按「儲存設定」即可。
※建議您在操作過程,一邊把所有CSS語法複製儲存至純文字文件作備份,以備您不喜歡或錯誤變更設定時,可以再回復到前一版本的設定語法。
延伸閱讀:
.我是文字型創作者,文章內容想改窄版?
.部落格新家裝潢,自訂山頭圖